どうもこんにちは。徹夜明けの白石(siraisi_1108)です。
今回はGitHub Desktopを使ったGitHubの扱い方を紹介したいと思います。
(インストール、初期設定は割愛させていただきます)
1.自分の書いたコードをすでに作成したリモートリポジトリにPushする方法
まずは自分が書いたコード(シェルスクリプト)をPushする方法を書いていきます。
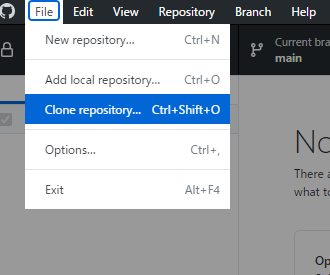
1.「File」から「CloneRepository」を開く

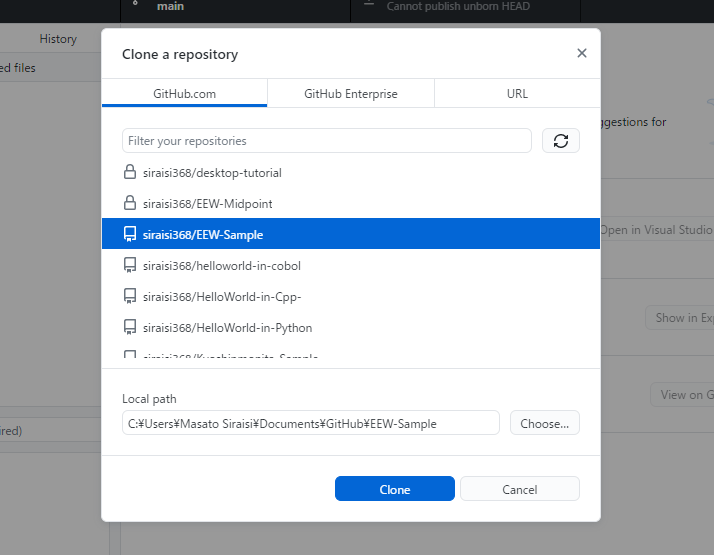
2.「Clone a repository」が開くので、事前に作成(or VisualStudio等でPushしたリポジトリ)を選択
(今回はEEW-Sampleを選択します)

3.「Clone」を押すとクローンが始まります
4.「local Path」で指定したディレクトリにクローンしたリポジトリがあるのでそこにコードをコピー&ペーストします。
(今回の場合はドキュメントフォルダのGitHub内)
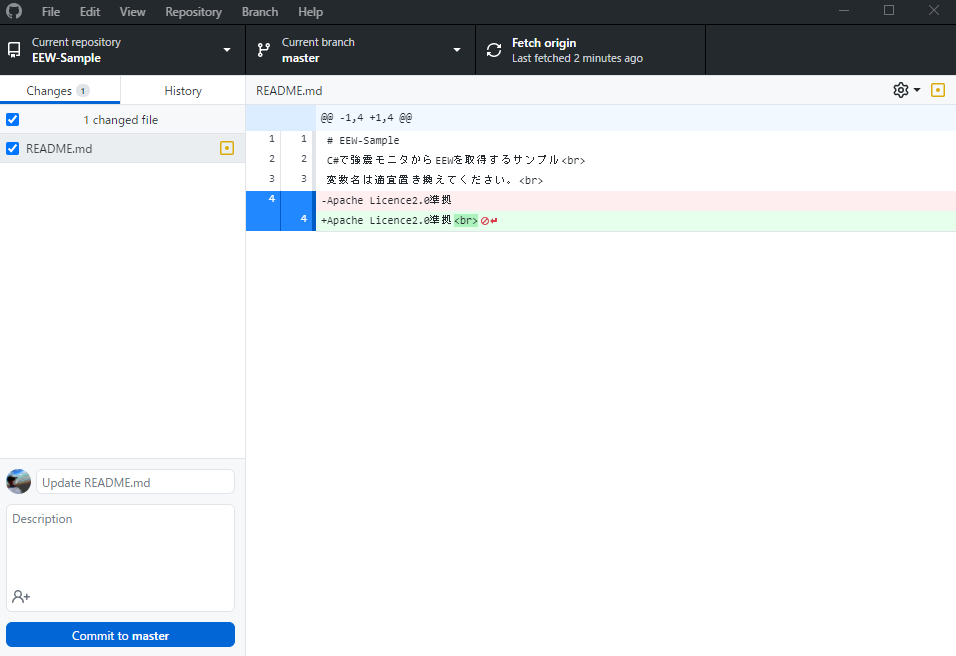
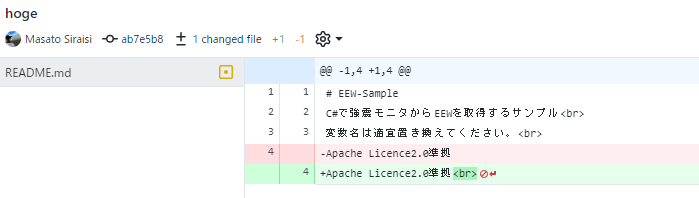
5.変更を行うとGitHub Desktopの画面に変更内容が表示されるので左下にある「Update README.md」の部分を適宜書き換えて「Commit to master」をクリックします

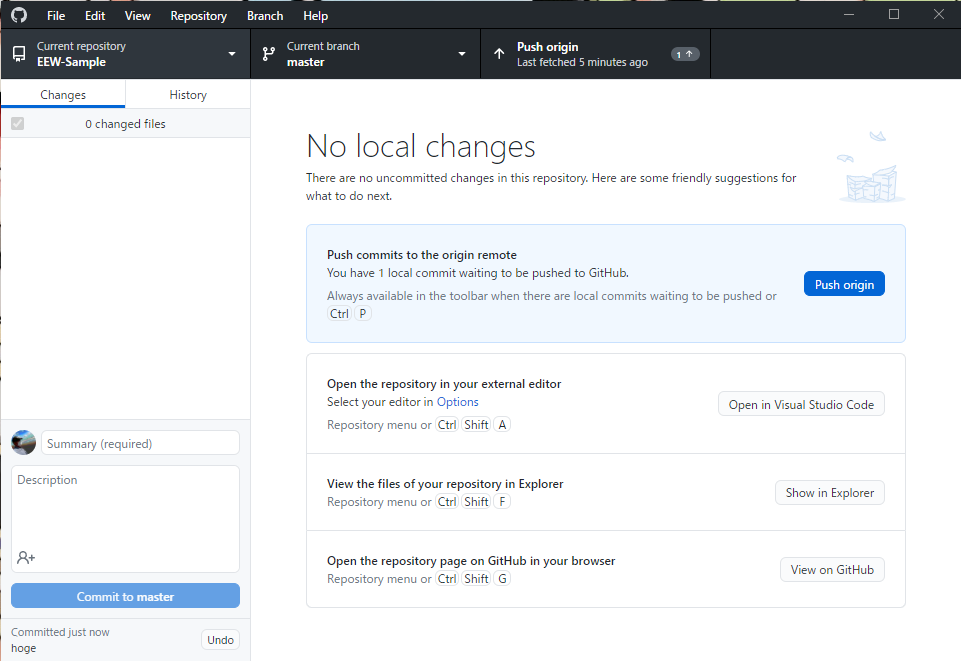
6.押すとこのような画面になるので「Push origin」をクリックします。

7.これでリモートリポジトリにpushできました。(セクション1 終)

2.新しいリポジトリを作成してPushする方法
次に自分が書いたコードを新しく作ったリポジトリにPushする方法を書いていきます。
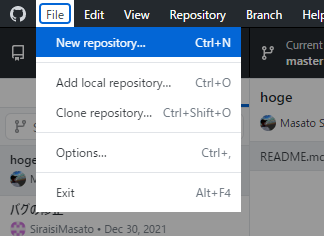
1.「File」から「New repository」を選択します

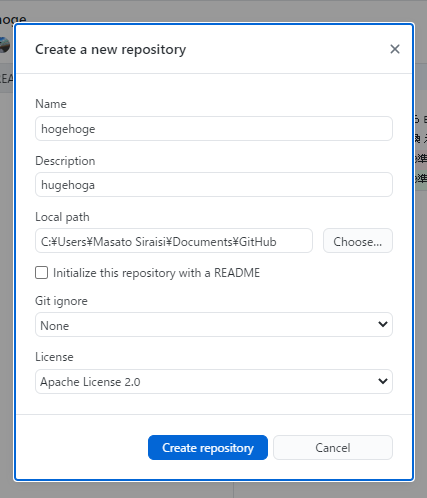
2.「Create a new repository」が開くのでNameに作成したいリポジトリの名前、descriptionにリポジトリの説明、LocalPathは適宜設定し、Licenseで使いたいライセンスを選択してください。
今回は例としてNameに「hogehoge」、Descriptionは「hugehoga」、LocalPathはデフォルト、Licenseは普段私が使っている「Apache License 2.0」を設定しました。

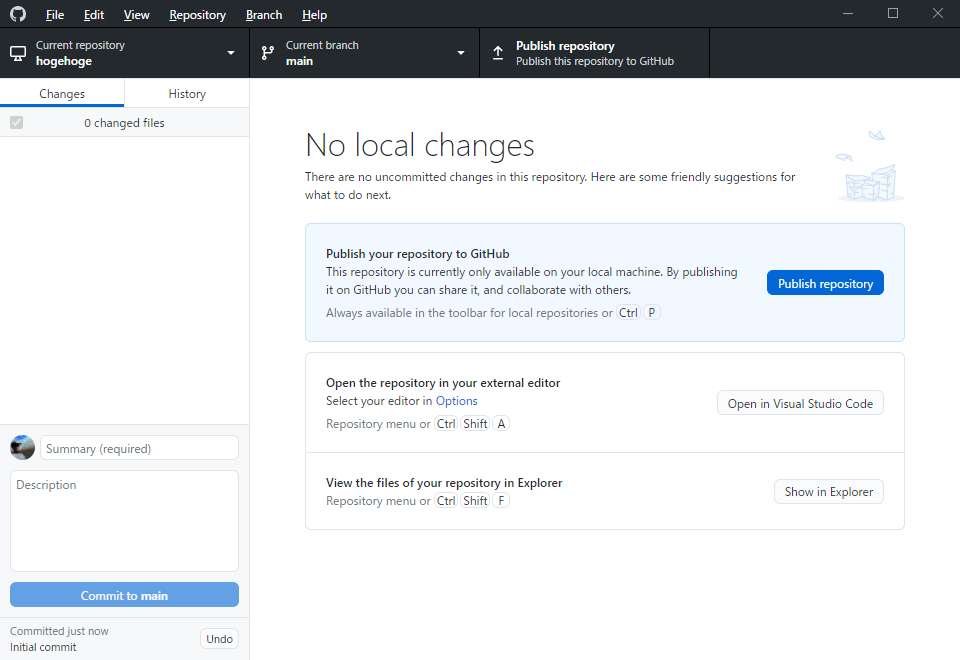
3.「Create repository」をクリックすると画像のような画面になるので「Publish repository」をクリックします。

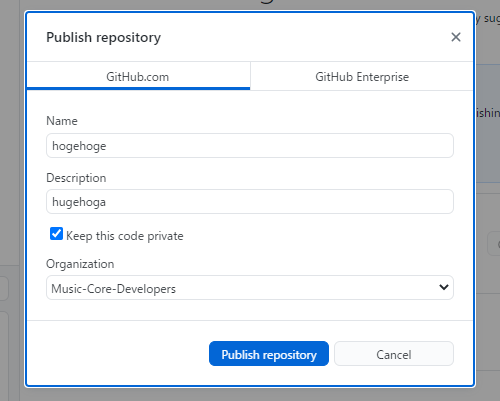
4.「Publish repository」というダイアログが出てくるので「Name」と「Description」を確認し、Organizationにリポジトリを作成する場合はOrganizationも設定します。設定&確認が済んだら「Publish repository」をクリックします。
例として今回はName、Descripiton共に2で設定した内容を使用。Organizationは「Music-Core Developers」を設定しました。

この後はセクション1の4以降と同じ手順になります。
3.リモートリポジトリの内容とローカルファイルを同期させる方法
最後にリモートリポジトリのコードとローカルのコード(ローカルリポジトリ)を同期させる方法です。
3-1.リモートリポジトリのコードを更新するのはセクション1の5番以降をご参照ください。
3-2.ローカルリポジトリを更新する方法
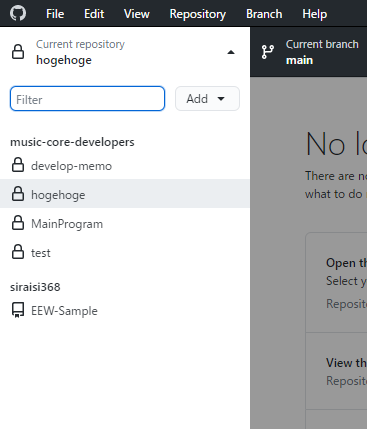
1.更新したいリポジトリを左上の「Current repository」から選択します。

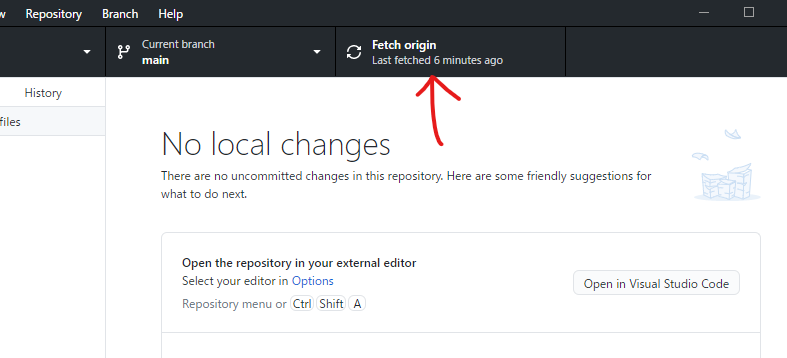
2.画面中央上の「Fetch origin」をクリックします

3.これでローカルリポジトリを最新のものと同期することができました。
4.さいごに
GitHubは便利なのでみんな使ってけ。
以上、GitHub Desktopの使い方でした。